而且很投入…
Apple 新一代瀏覽器 Safari 4 beta 短評
 蘋果公司昨天推出新一代的 Safari 4 beta 瀏覽器,而且野心勃勃地推出了 OS X 與 Windows兩個版本。這個版本新增了不少絢麗的功能,同時號稱效能上顯著的進步,這兩天稍微試了一下,大概歸納幾項重點。
蘋果公司昨天推出新一代的 Safari 4 beta 瀏覽器,而且野心勃勃地推出了 OS X 與 Windows兩個版本。這個版本新增了不少絢麗的功能,同時號稱效能上顯著的進步,這兩天稍微試了一下,大概歸納幾項重點。
新功能
Safari 4b推銷的新功能與設計,不少是參考各家瀏覽器與其他應用程式而來的。相對應的功能參見下表:
| Safari 4b | 他牌 | 描述 |
|---|---|---|
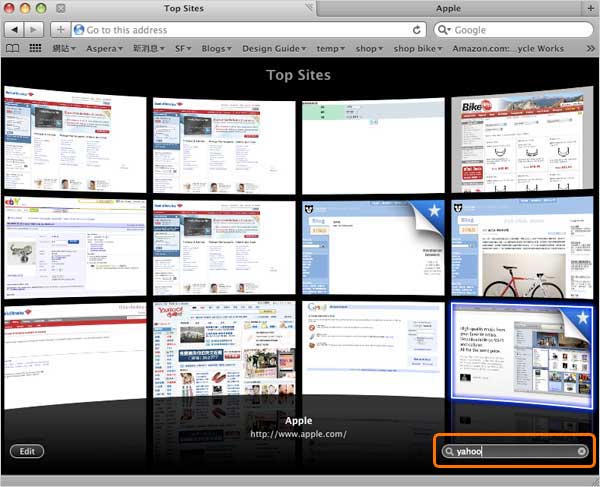
| Top Site | Chrome 常用網頁 (Most Visited) | 瀏覽器的起始頁面。依照瀏覽次數,列出常常開啟的網站 |
| Cover Flow瀏覽記錄 | Finder Cover Flow顯示 | 以縮圖翻閱的方式顯示瀏覽記錄 |
| 完整瀏覽記錄搜尋 | Chrome 瀏覽記錄 | 包含頁面縮圖的瀏覽記錄 |
| 標籤頁置頂 | Chrome 動態分頁 | 瀏覽器的頁面標籤移到最頂端 |
| 更快的Nitro引擎 | Chrome 引擎 | 提昇 Javascript 執行效率 |
| 開發工具 | Firefox Web Developer Toolbar | 開發網站的好幫手 |
| 頁面縮放 | Firefox 3縮放 | 縮放整頁包含圖文的內容,相對於僅縮放字體 |
操作心得
畢竟產品打上了Beta標籤,許多功能還有改善的空間,不過這邊照樣列舉所有阿財卡到的問題:
1. 快捷鍵有改善空間
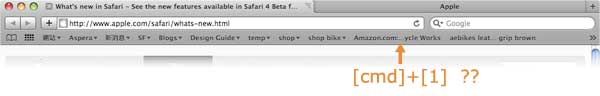
首先,Safari 的快捷鍵顯然不是那麼順手。相信許多朋友和阿財一樣,喜歡一次開很多標籤頁,Firefox上的快速鍵 [cmd] + [1], [cmd]+[2] (Windows上則是 [Ctrl]+[1]、[Ctrl]+[2]…) 這種以編號選擇標籤頁的快速鍵,就顯得非常順手了:

在Safari上,這幾個數字快速鍵預設用來開啟書籤列上的項目,以阿財的習慣來說,書籤列上習慣以資料夾的形態整理幾著重要的標籤組,Safari的這設計毫無作用之外,不小心按到還會開啟書籤列上的頁面,把目前開著瀏覽的頁面給蓋掉。

除了這個阿財最愛用的快捷鍵之外,幾個常用的瀏覽快捷鍵也顯得不甚順手,幾個常用的功能必須用到三顆以上的按鈕來啟動,例如打開書籤([cmd]+[option]+[b])、跳到下一個/上一個標籤頁([cmd]+[shift]+[左]/[右])、打開Top Site頁面([cmd]+[shift]+[1])。在阿財心目中,絕對有更多更棒的組合可以拿來進行這些動作,而相當遺憾地,Safari又不提供快捷鍵自定的選項。
2. Cover Flow 瀏覽記錄搜尋 – 美觀有餘,實用不足
Cover Flow 是 OS X上相當炫的功能,從最早的 iTunes 外掛,演變成 Finder內建的縮圖瀏覽。Cover Flow的好用在於快速地瀏覽專輯封面或者檔案縮圖,適合一張一張圖慢慢欣賞的瀏覽方式,同時一次列出的數量也不適合太多。
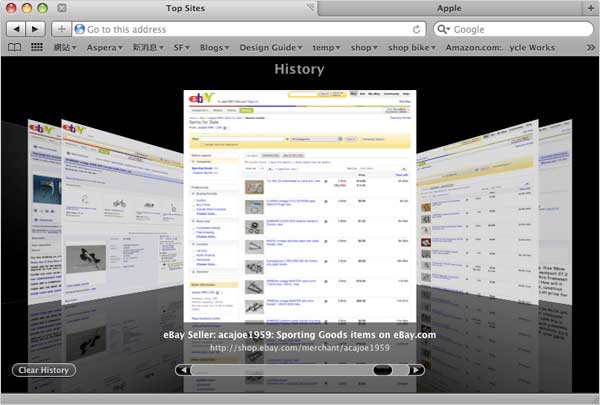
然而,在 Safari 裡,會翻閱瀏覽記錄的情況通常是想要馬上找出以前看過的頁面,而不是一頁一頁瀏覽記錄慢慢欣賞,因此搜尋必須夠快夠準,Cover Flow這種悠哉的浪漫派顯示方式,放在Safari裡面也許就比較譁眾取寵了些。舉個例,如果沒有搭配上iTunes或Finder般利用目錄結構先行篩選內容,Cover Flow一次呈現上百個瀏覽記錄,而且一次只能看到3個完整頁面的縮圖,倒不如 Chrome 的瀏覽記錄,中規中矩地以條列方式顯示所有頁面。
Safari Cover Flow 瀏覽記錄:

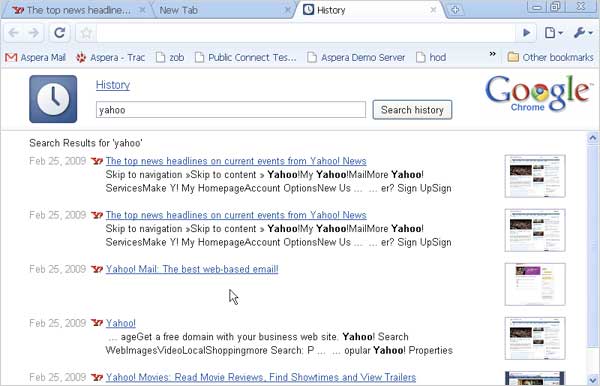
Chrome 瀏覽記錄:

其次,Cover Flow 瀏覽記錄的操作方式是觸控板的雙指撥動,或者滑鼠游標點擊。一反Cover Flow在iTunes與Finder裡面支援較精確的鍵盤方向鍵,Safari的Cover Flow沒有把方向鍵預設為快捷鍵。假設我們想開啟右邊一頁的內容,觸控板不小心滑遠了一些就超過啦。
最後,Cover Flow 記錄瀏覽和Top Site頁面做了整合,但是搜尋欄位常常沒反應。而且右下角多了這個欄位,倒不如Finder右上角的Spotlight單一搜尋來得簡潔方便。
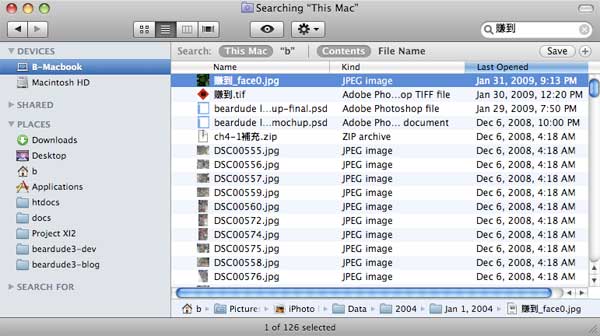
Safari 的瀏覽記錄搜尋:

Finder的Spotlight搜尋:

3. “開啟上次關掉的所有頁面” 沒作用
阿財非常喜歡 Firefox 3 儲存瀏覽頁面的功能。有時候找資料途中,會用瀏覽器一次開十幾個網頁,但是也許中途會為了更新軟體等諸多原因,不得不把Firefox關閉。有了儲存瀏覽頁面的功能,下次開啟瀏覽器,這些頁面就會自動再開啟了。
畢竟是beta,Safari雖然有顯示這個項目,但是每次按都固定開啟Safari的官方說明頁。
小結
雖然說Safari 4b的引擎速度很快,但是操作介面在阿財眼中還有很大的改善空間,對使用者來說,上網閒逛與找資料的效率並沒有顯著的提升。時下畢竟還沒出現面面俱到的瀏覽器,但是Safari的各項優點似乎沒能超越Firefox與Chrome,因此建議大家看看就好,先別急著把預設瀏覽器換成 Safari。
相關連結:
Safari 4 beta 官方網頁
CKT 蔣光燦 場地車評鑑
去年12月,阿財終於再度踏出台北之外的寶島,帶著發財車2.0造訪了中南部幾個台灣都會區,幾天的行程最後在高雄市畫上句點。由於遇到壞朋友車友黑兄與阿嘎的強力推薦,阿財造訪了國內車壇聲望相當高的蔣光燦教練,並參觀了教練這間藏在高雄市巷弄內的車店,不小心看中教練開發的場地車,幾天後也順勢將發財車升級成3.0,換上蔣教練的場地車車架。這篇文章就是來看看阿財對這台CKT車架的愛有多深了!

Continue reading CKT 蔣光燦 場地車評鑑
較安全的單車停車架
昨天阿財帶著超棒的心情去郵局一趟,回程路上看到位於Emeryville的辦公室一旁正在蓋公園,人行道的邊緣建了一排單車停車架。仔細看了一下它的結構,可以發現粗勇的結構之外,停車架的底座是鎖在地基裡面,表面再以混凝土覆蓋:

比較一下台北市大安森林公園旁邊的單車停車架,纖細的車架,配上幾顆秀氣的螺絲:

而且還沒被破解就自己先投降了:

以鎖車的安全性來說,很明顯地大安森林公園周遭的不比阿財辦公室這邊,鎖車架設計得不夠好,騎著一台數千元以上單車的車友們是不會放心把車子停放在這邊的喔。這幾次回台北,每次都會發現更多更好的單車基礎建設,不過如果要做的話,也許可以再用點心,把每項建設都做到最好歐!
2009 單車電影節,3/7截止收件
草泥馬之歌
剛剛博淳丟給我看,發現有拿出來跟大家分享的必要。高潮迭起!
不是只賣帥哥的班傑明的奇幻旅程

日前提到阿財的電影馬拉松,今天要唬爛的是當天另一站 – 班傑明的奇幻旅程 (The Curious Case of Benjamin Button)。久久之前看過預告片就打定主意不能錯過這部片了,更何況是鬥陣俱樂部的夢幻導演大衛芬奇主持!!本觀影心得同樣依照阿財放雷盡量不超過預告片的原則在寫,各位可以放心閱讀。
一言以蔽之,這部片可以說是披著奇幻故事的外衣,打著帥哥美女的明星牌,講的是人生裡面的生死際遇、對青春的憧憬與無法撒手的種種,心底卻是偷偷在哭喊過去八年被小布希政府搞砸、一個無法挽回的美國悲歌。
這則奇幻的故事改編自同名小說,主角班傑明同學,生來在一具老頭臭皮囊,成長的經驗則是漸入佳境地越長越小,小到最後以嬰兒的姿態駕鶴歸西。原本的小說頗短,不過精心安排改寫的電影劇情,把整部片的格局拉大,同時透過這個人生反常的主人翁,以藝術作品的洞悉力,蒸餾出人生旅程裡面的刻骨銘心。
帥哥美女的部份,光是布萊德彼特與凱特布蘭琪兩位美型演技派的搭檔還不夠,為了劇情設定的需求,本片大量使用電腦動畫,把兩位演員的頭”縫到”3D動畫的人形,以及其他肢體演員的身上。大家可以看到小老頭狀態的布萊德彼特,舞姿曼妙的凱特布蘭琪,說服力之高保證讓各位深陷其中。關於人頭接合術可以參考這個後製作短片:
關於劇情的架構,這部份就比較見仁見智,阿財的看法大家參考就好。雖然人生的過程就像是畫一個圓,班傑明和大家很不同地順著相同的圓反著跑,小小年紀就走成熟路線,到了該成熟的年紀又反過來尋找自我。自小的青梅竹馬短短在圓頂相會,但是生命的交錯有時候又是只能這麼一瞬間。從小帶著揮之不去的死亡恐懼,在老人院這個習以為常說再見的環境成長,班傑明可以說是很早就知道要豁出去體驗人生。班傑明滿是矛盾地試著和大家一樣生活,但是卻又脫軌般的掌握不住自己內心潛藏的隱憂。整部片就是帶著這童話般的浪漫,以一種淡淡哀傷的語調在進行。
本片的編導很顯然地不安於改編小說,劇情裡面硬是要加料牽拖一些時事的關懷。故事的開始是一場免不了的戰爭 – 第一次世界大戰,間接以奇幻的方式帶出了班傑明人生之所以相反的緣由。中間突如其來的又是第二次世界大戰,人在江湖的主角一行當然就是身不由己。而故事結尾,也許大家才會恍然大悟,原來這個以倒敘法鋪陳的故事,當下的時間點是2005年的紐奧良,這個風災重創之後難再重回往昔榮景的悲情城市。對21世紀美國歷史有稍微留意的人可能會發現,這裡面用到的元素,根本就是總結了小布希政府的執政失敗 – 從一場911攻打阿富汗,接著莫名其妙地陷入伊拉克戰爭泥沼,最後遇上卡崔娜風災又胡亂施政,惡狠狠地痛罵小布希內政外交完全搞砸。
總結來說,這部片的娛樂效果十足,劇情深入淺出,藝術水準至極,再加上大家喜歡的演員領銜,也許找個下班的晚上或者週末的悠閒,花點時間感受一下這趟奇幻旅程吧!