 話說野貓賽的贊助大戶 – 高雄 Culture,也出現了一系列鳥語花香的春天款式,印象中南台灣似乎是四季如春,照理說春裝也是一年四季都合穿的。南台灣的朋友們,騎單車有路過的話,別忘了看看有沒有適合自己的酷斃新裝嘍!
話說野貓賽的贊助大戶 – 高雄 Culture,也出現了一系列鳥語花香的春天款式,印象中南台灣似乎是四季如春,照理說春裝也是一年四季都合穿的。南台灣的朋友們,騎單車有路過的話,別忘了看看有沒有適合自己的酷斃新裝嘍!
Author: 阿財
iPhone 3.0系統, 支援複製貼上, Flash與尋找手機功能
 日前蘋果發表最新3.0版的iPhone作業系統,提供了大家期待很久了的複製貼上功能
日前蘋果發表最新3.0版的iPhone作業系統,提供了大家期待很久了的複製貼上功能、Flash的支援,以及其他林林總總操作介面上的進化。
其中,iPhone 3.0系統比較特別的功能是尋找手機這項。假設iPhone的用戶有Apple的MobileMe帳號,當手機搞丟的時候,可以啟用這項功能,利用AGPS定位的方式找出手機的位置。
如果各位碰巧是 iPhone 的開發者,或者剛好手邊有 iPhone 開發會員的帳號(年費美金$99),現在就可以到這邊下載Beta版嚐鮮了。
接下來就等六月的WWDC,根據前兩年的慣例,今年應該也會推出新的iPhone產品,提振一下蘋果產品的買氣。快來一支便宜的iPhone吧~
DeMarcoLab 時髦登場
 日前野貓賽的熱情贊助商之一 DeMarcoLab 設計越來越豐富了,春天到了大家也別忘記打理一下門面,一起來發春啦!
日前野貓賽的熱情贊助商之一 DeMarcoLab 設計越來越豐富了,春天到了大家也別忘記打理一下門面,一起來發春啦!
活動式單車練習台
相當令人費解
蘋果天字第一號創辦人 Woz 誰來共舞
Woz 決定要上電視一展舞藝。
狗也會做夢
而且很投入…
Apple 新一代瀏覽器 Safari 4 beta 短評
 蘋果公司昨天推出新一代的 Safari 4 beta 瀏覽器,而且野心勃勃地推出了 OS X 與 Windows兩個版本。這個版本新增了不少絢麗的功能,同時號稱效能上顯著的進步,這兩天稍微試了一下,大概歸納幾項重點。
蘋果公司昨天推出新一代的 Safari 4 beta 瀏覽器,而且野心勃勃地推出了 OS X 與 Windows兩個版本。這個版本新增了不少絢麗的功能,同時號稱效能上顯著的進步,這兩天稍微試了一下,大概歸納幾項重點。
新功能
Safari 4b推銷的新功能與設計,不少是參考各家瀏覽器與其他應用程式而來的。相對應的功能參見下表:
| Safari 4b | 他牌 | 描述 |
|---|---|---|
| Top Site | Chrome 常用網頁 (Most Visited) | 瀏覽器的起始頁面。依照瀏覽次數,列出常常開啟的網站 |
| Cover Flow瀏覽記錄 | Finder Cover Flow顯示 | 以縮圖翻閱的方式顯示瀏覽記錄 |
| 完整瀏覽記錄搜尋 | Chrome 瀏覽記錄 | 包含頁面縮圖的瀏覽記錄 |
| 標籤頁置頂 | Chrome 動態分頁 | 瀏覽器的頁面標籤移到最頂端 |
| 更快的Nitro引擎 | Chrome 引擎 | 提昇 Javascript 執行效率 |
| 開發工具 | Firefox Web Developer Toolbar | 開發網站的好幫手 |
| 頁面縮放 | Firefox 3縮放 | 縮放整頁包含圖文的內容,相對於僅縮放字體 |
操作心得
畢竟產品打上了Beta標籤,許多功能還有改善的空間,不過這邊照樣列舉所有阿財卡到的問題:
1. 快捷鍵有改善空間
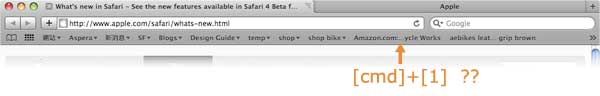
首先,Safari 的快捷鍵顯然不是那麼順手。相信許多朋友和阿財一樣,喜歡一次開很多標籤頁,Firefox上的快速鍵 [cmd] + [1], [cmd]+[2] (Windows上則是 [Ctrl]+[1]、[Ctrl]+[2]…) 這種以編號選擇標籤頁的快速鍵,就顯得非常順手了:

在Safari上,這幾個數字快速鍵預設用來開啟書籤列上的項目,以阿財的習慣來說,書籤列上習慣以資料夾的形態整理幾著重要的標籤組,Safari的這設計毫無作用之外,不小心按到還會開啟書籤列上的頁面,把目前開著瀏覽的頁面給蓋掉。

除了這個阿財最愛用的快捷鍵之外,幾個常用的瀏覽快捷鍵也顯得不甚順手,幾個常用的功能必須用到三顆以上的按鈕來啟動,例如打開書籤([cmd]+[option]+[b])、跳到下一個/上一個標籤頁([cmd]+[shift]+[左]/[右])、打開Top Site頁面([cmd]+[shift]+[1])。在阿財心目中,絕對有更多更棒的組合可以拿來進行這些動作,而相當遺憾地,Safari又不提供快捷鍵自定的選項。
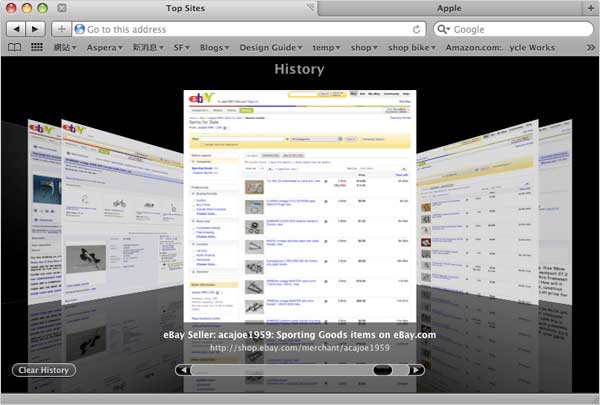
2. Cover Flow 瀏覽記錄搜尋 – 美觀有餘,實用不足
Cover Flow 是 OS X上相當炫的功能,從最早的 iTunes 外掛,演變成 Finder內建的縮圖瀏覽。Cover Flow的好用在於快速地瀏覽專輯封面或者檔案縮圖,適合一張一張圖慢慢欣賞的瀏覽方式,同時一次列出的數量也不適合太多。
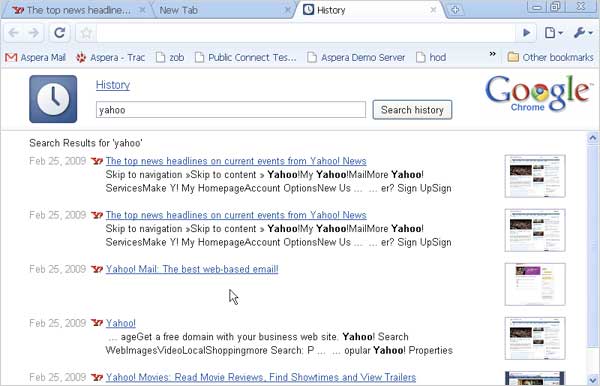
然而,在 Safari 裡,會翻閱瀏覽記錄的情況通常是想要馬上找出以前看過的頁面,而不是一頁一頁瀏覽記錄慢慢欣賞,因此搜尋必須夠快夠準,Cover Flow這種悠哉的浪漫派顯示方式,放在Safari裡面也許就比較譁眾取寵了些。舉個例,如果沒有搭配上iTunes或Finder般利用目錄結構先行篩選內容,Cover Flow一次呈現上百個瀏覽記錄,而且一次只能看到3個完整頁面的縮圖,倒不如 Chrome 的瀏覽記錄,中規中矩地以條列方式顯示所有頁面。
Safari Cover Flow 瀏覽記錄:

Chrome 瀏覽記錄:

其次,Cover Flow 瀏覽記錄的操作方式是觸控板的雙指撥動,或者滑鼠游標點擊。一反Cover Flow在iTunes與Finder裡面支援較精確的鍵盤方向鍵,Safari的Cover Flow沒有把方向鍵預設為快捷鍵。假設我們想開啟右邊一頁的內容,觸控板不小心滑遠了一些就超過啦。
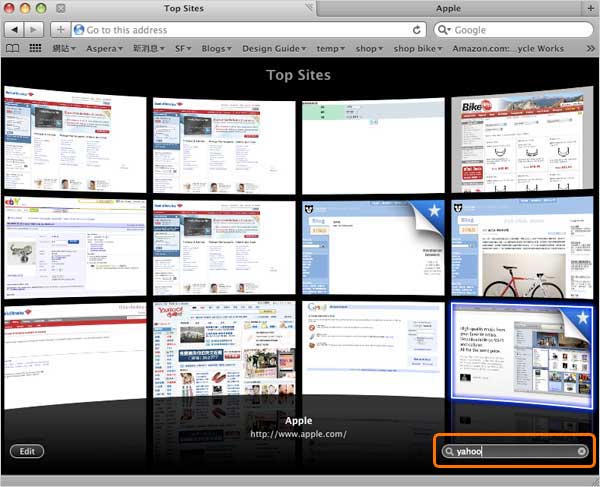
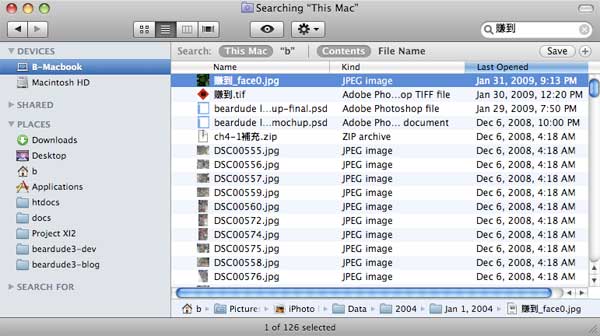
最後,Cover Flow 記錄瀏覽和Top Site頁面做了整合,但是搜尋欄位常常沒反應。而且右下角多了這個欄位,倒不如Finder右上角的Spotlight單一搜尋來得簡潔方便。
Safari 的瀏覽記錄搜尋:

Finder的Spotlight搜尋:

3. “開啟上次關掉的所有頁面” 沒作用
阿財非常喜歡 Firefox 3 儲存瀏覽頁面的功能。有時候找資料途中,會用瀏覽器一次開十幾個網頁,但是也許中途會為了更新軟體等諸多原因,不得不把Firefox關閉。有了儲存瀏覽頁面的功能,下次開啟瀏覽器,這些頁面就會自動再開啟了。
畢竟是beta,Safari雖然有顯示這個項目,但是每次按都固定開啟Safari的官方說明頁。
小結
雖然說Safari 4b的引擎速度很快,但是操作介面在阿財眼中還有很大的改善空間,對使用者來說,上網閒逛與找資料的效率並沒有顯著的提升。時下畢竟還沒出現面面俱到的瀏覽器,但是Safari的各項優點似乎沒能超越Firefox與Chrome,因此建議大家看看就好,先別急著把預設瀏覽器換成 Safari。
相關連結:
Safari 4 beta 官方網頁